Vscode是一款不错的开源编辑器软件,使用打包工具可以将项目代码优化为单个文件,便于部署,那么Vscode打包vue项目怎么做?下面就一起来看看吧,希望对你有用呀。

打包vue项目操作方法介绍
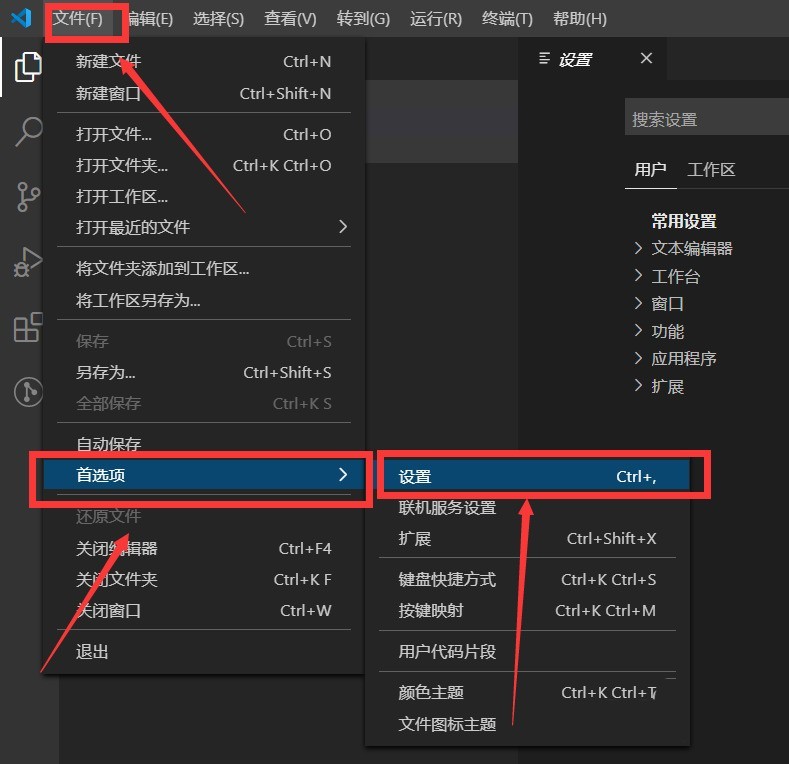
1,进入Visual Studio Code界面,选择文件→首选项→设置

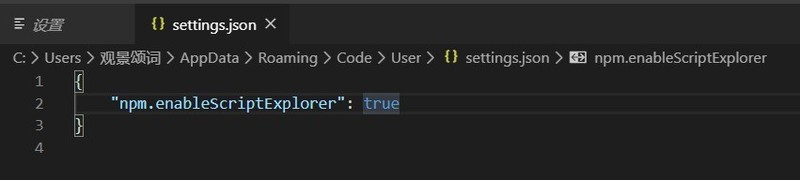
2,打开settings.json文件,输入:"npm.enableScriptExplorer":true,保存

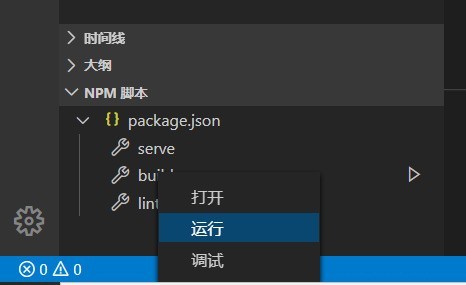
3,重启Visual Studio Code,重新进入界面,在左侧边菜单栏底部出现NPM脚本菜单栏里,右键点击build运行

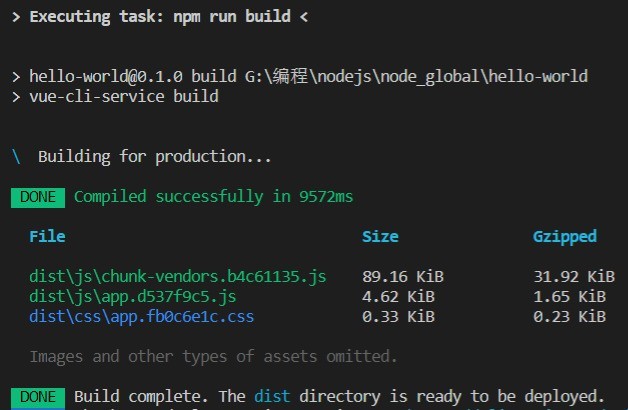
4,执行完毕,打包文件夹dist成功生成

文明上网,理性发言,共同做网络文明传播者