vue框架是一种流行的javascript框架,用于构建交互式web应用程序,我们在使用Vscode软件的过程中,该怎么开发vue框架呢?下面就一起来看看详细的介绍吧。

开发vue框架操作方法介绍
1,首先打开桌面上的【vscode】(如图所示)。

2,然后创建一个【vue】文件夹。并打开它(如图所示)。

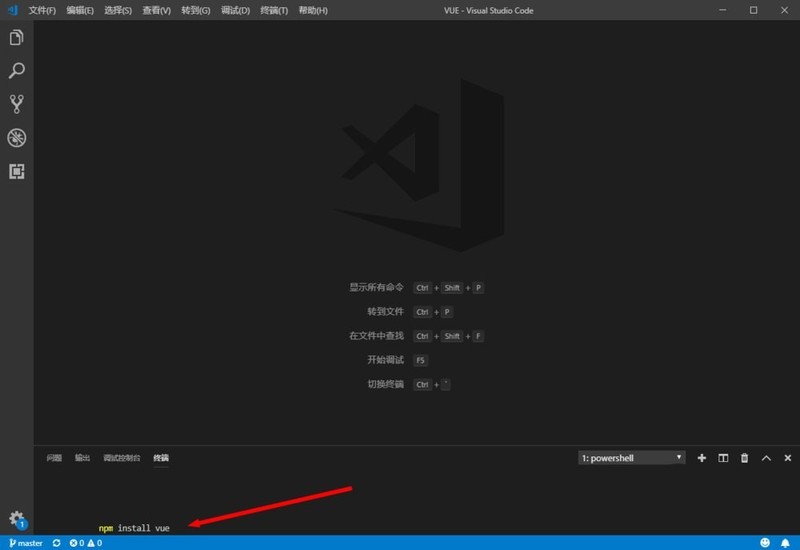
3,打开终端,输入以下命令。将vue代码下载下来【npm install vue】(如图所示)。

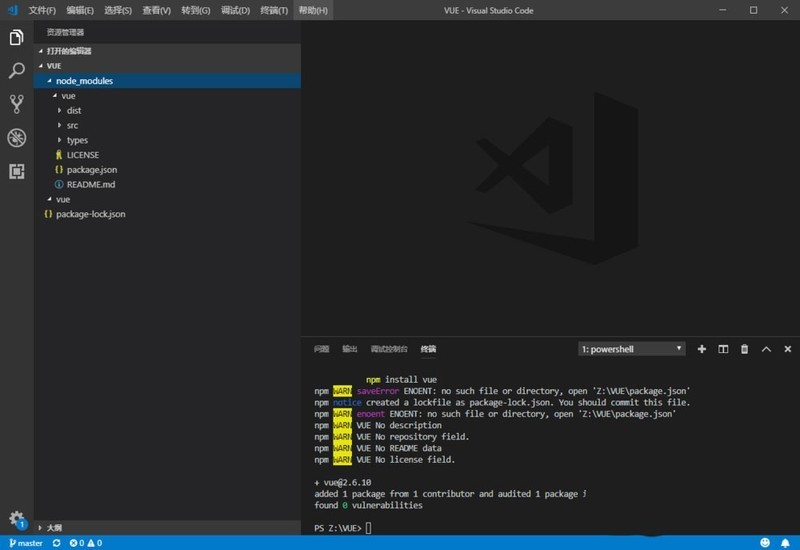
4,等待下载完成。这里会显示下载的进度(如图所示)。

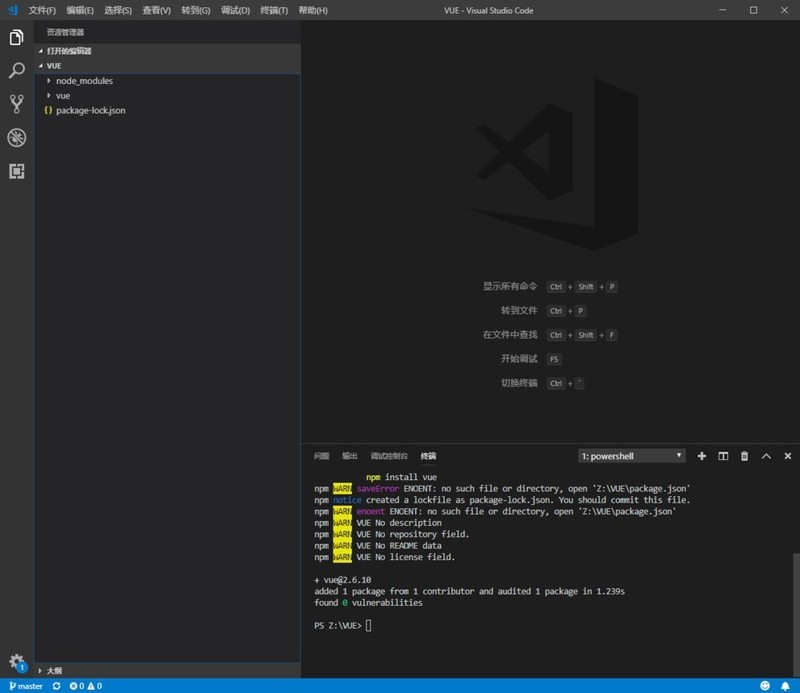
5,下载完成后,可以看到如下文件(如图所示)。

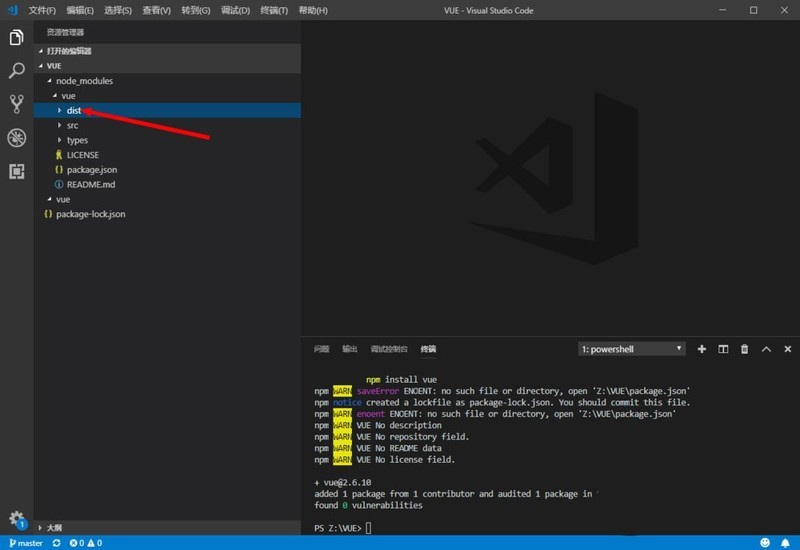
6,找到dist 文件夹(如图所示)。

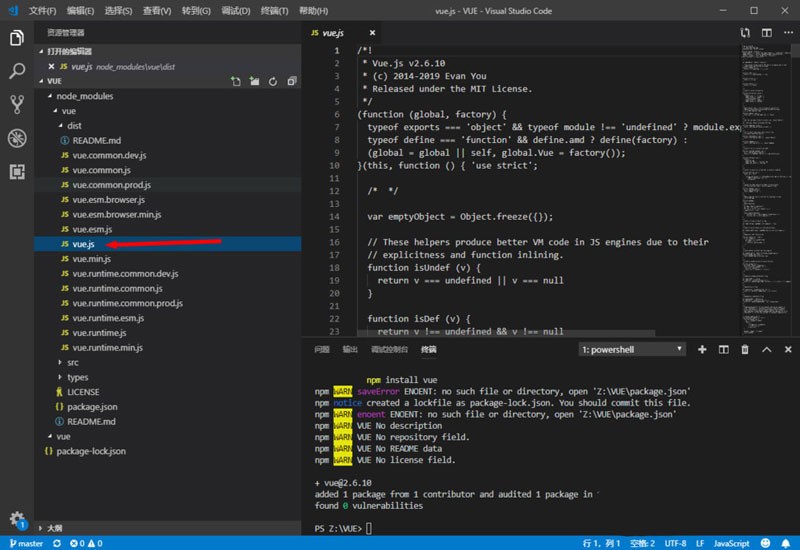
7,首先需要的就是vue.js 文件。
8,这是vue的主文件(如图所示)。

文明上网,理性发言,共同做网络文明传播者