Vscode是一款免费源代码编辑器,基于Web技术构建,具有良好的可扩展性,用户可以在这里设置不同的功能进行操作,那么Vscode怎么编辑Markdown?下面就一起来看看吧。

编辑Markdown操作方法介绍
1,首先打开Vscode编辑器。

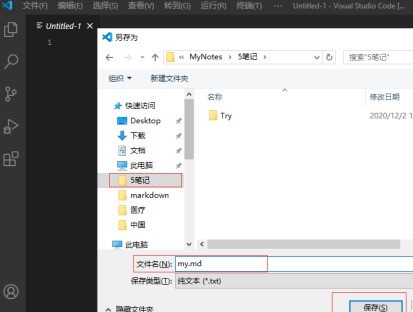
2,按Ctrl+S保存,选择保存目录,文件名设置为md文件,点击保存。

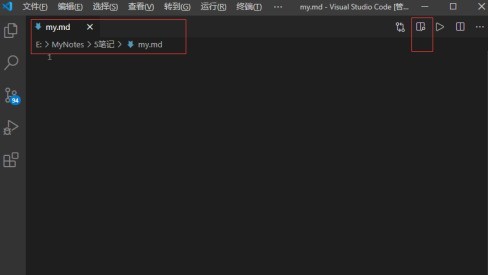
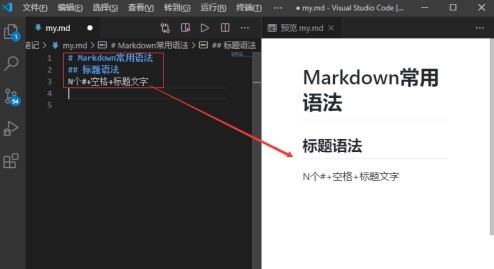
3,这样就创建了Markdown文件,点击右侧的【打开侧边预览】。

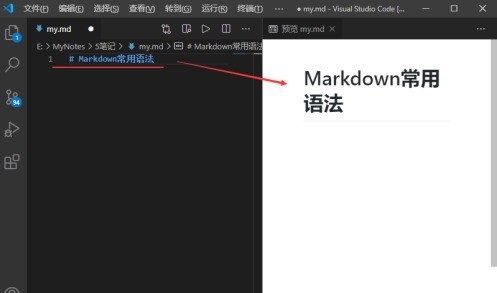
4,这样当我们再Vscode编辑,就可以同时在右侧查看Markdown效果

设置标题:输入#号+空格或tab+文字,一共六级标题分别对应六个#号。

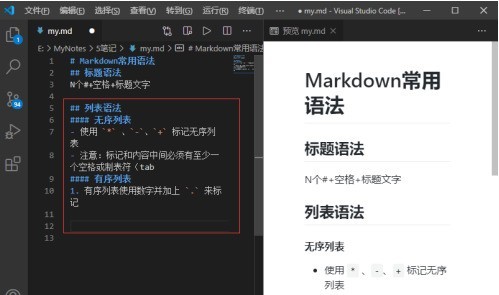
列表:使用 * 、-、+后面添加空格或Tab可以输入无序列表;使用数字并加上 . 然后按空格或Tab键就可以创建有序列表。

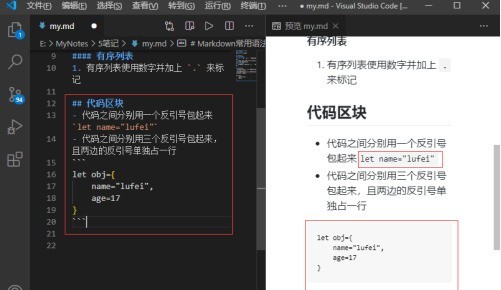
单行代码:代码之间分别用一个反引号包起来
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行

文明上网,理性发言,共同做网络文明传播者